還記得我在DAY14那天用Figma設計了UI元件與表單,既然都有一個比較完整的設計稿了,不如直接拿它練習製作成Portotype吧!
開練開練,
這次實作最深刻的感想,就是體會到DAY6那天描述的Logic Flow重要性,在只有基本想像的情況下去做Portotype,很容易在設定Interations時會有bug在,常常要反覆調整,雖然不排除是我經驗太少。
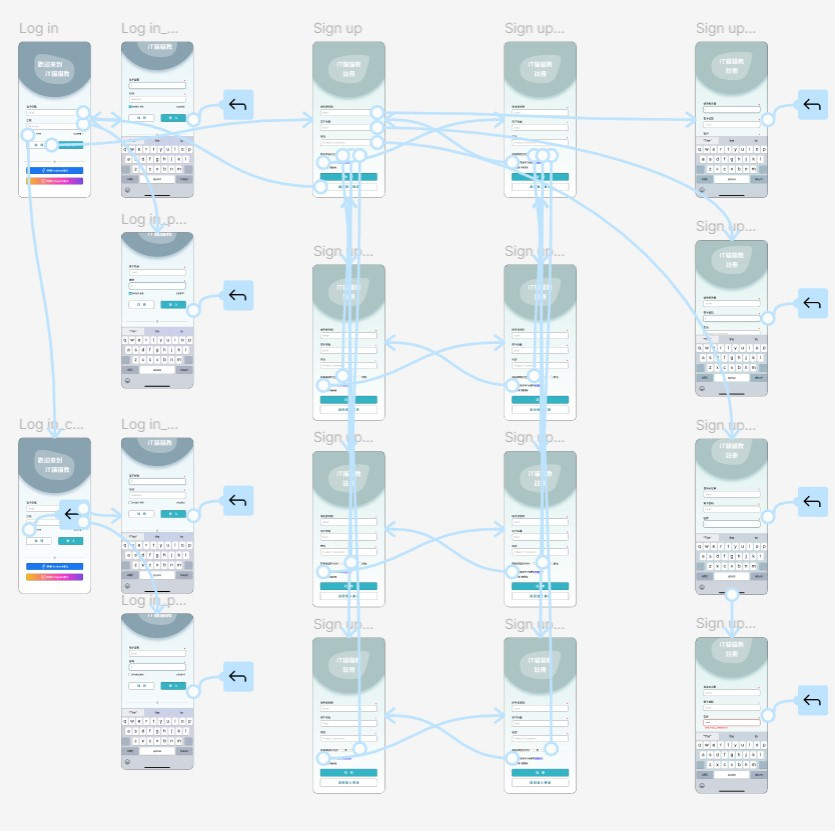
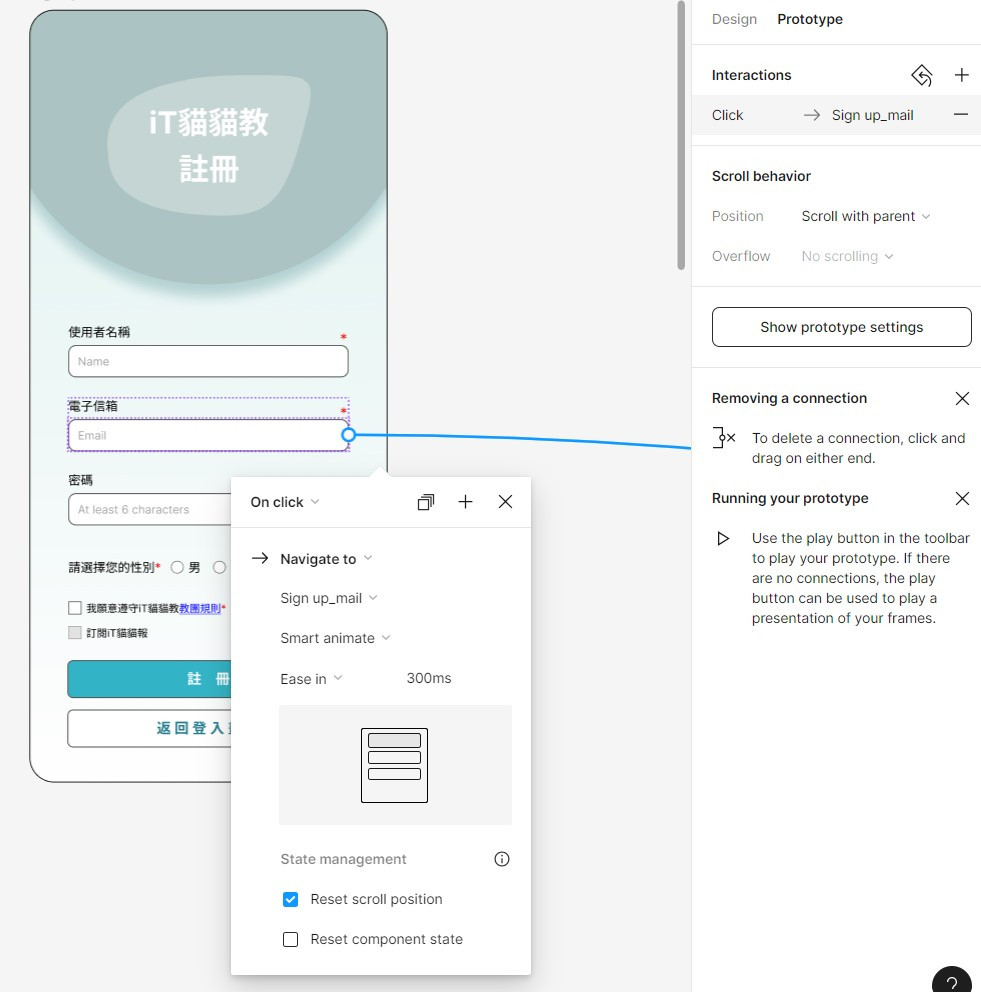
總之從Figma的介面來看,可以看到每條連線代表一種互動方式:
今天的設定方式多數只是選擇「On click/Navigate to」,點選後可以出現預期中的畫面而已,像這樣:
Portotype展示
表單Portotype練習
在登入畫面勾選checkbox的時候會有微妙的位移感,但回頭檢查位置都是正確的(直接複製來的),註冊頁就沒事 (º﹃º)。
深刻體會到要做一個想像中的Portotype需要靠學習和經驗來完成。
沒有:)
